แจก! 16 เว็บไซต์ ตัวช่วยเลือกคู่สี พาเลทสวย ๆ
คู่สีสำหรับการออกแบบจะมีเว็บไซต์อะไรให้เราเลือกใช้บ้าง เพียงแค่กดเข้าไปก็สามารถนำโค้ดสีไปใช้งานได้ทันที ซึ่งเหมาะมากสำหรับผู้ที่ยังไม่เชี่ยวชาญในการเลือกสี เลือกคู่สีไม่ถูกใจ หรือ อยากมีไกด์ไลน์ดี ๆ เพื่อให้งานของคุณสมบูรณ์แบบมากยิ่งขึ้น

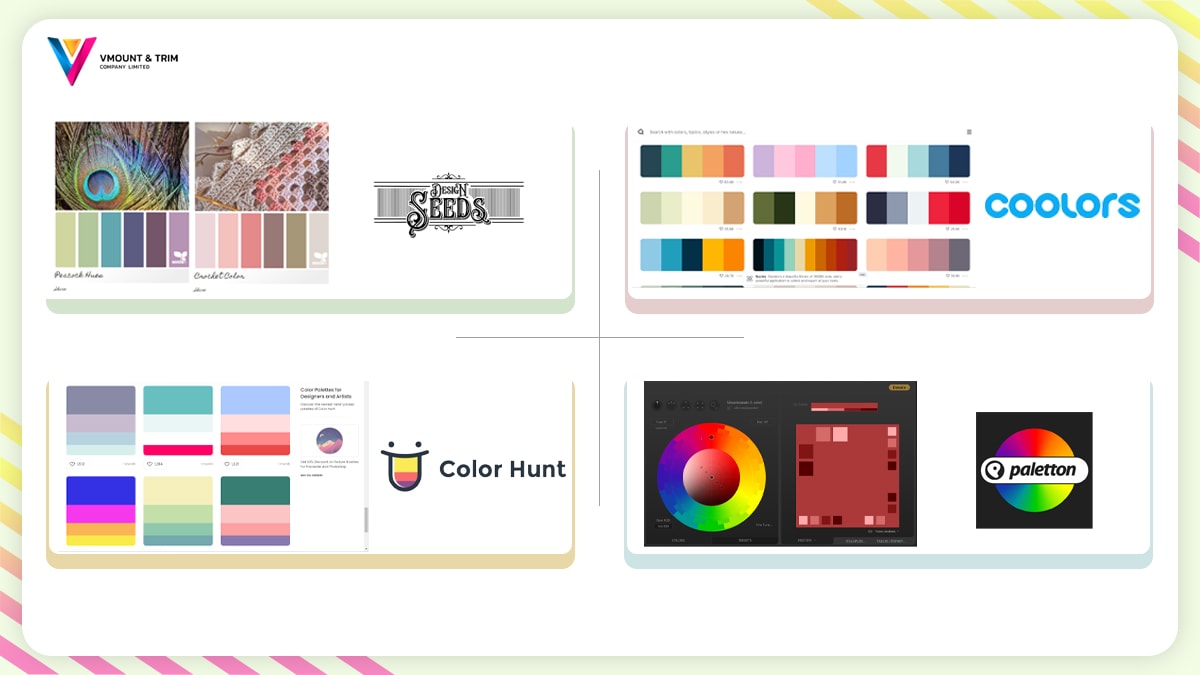
- Design Seeds
https://www.design-seeds.com/
เว็บไซต์นี้จะช่วยแนะนำสีจากการอ้างอิงจากรูปภาพ โดยมีให้เลือกหลายหมวดหมู่ เช่น ฤดูกาล จากธรรมชาติ จากสถานที่ต่าง ๆ ทั้งทะเล ภูเขา เหมาะสำหรับงานออกแบบตามเทศกาลและวันสำคัญต่าง ๆ - Coolors
https://coolors.co/
รวมพาเลตสีคุณภาพ ที่สามารถใช้งานได้บน Adobe และ Google Chrome ได้ และมีสีแบบ gradient แนะนำ รวมถึงตัวช่วยในการเช็ค contrast checker ทำให้เราออกแบบงานได้คมชัด สีสันสดใสมากยิ่งขึ้น - Colorhunt
https://colorhunt.co/
Color palettes ที่ช่วยดึงคู่สีแบบต่าง ๆ ให้เราใช้งานได้ทันที เพียงเลือกหมวด Trending ก็จะแสดงชุดสียอดนิยมประจำสัปดาห์ที่กำลังมา สามารถตามไปใช้งานแบบไม่ตกเทรนด์อย่างแน่นอน - Paletton
https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
เว็บที่ช่วยเลือกชุดสีจากทฤษฎีสีชนิดต่าง ๆ เช่น สีคู่ตรงข้าม สีที่ใกล้เคียง สีแบบ Triad นอกจากนี้ ยังมีระบบสุ่มเลือกสีแบบ Random เพื่อแนะนำสีหลายเฉดสีในหมวดหมู่เดียวกัน

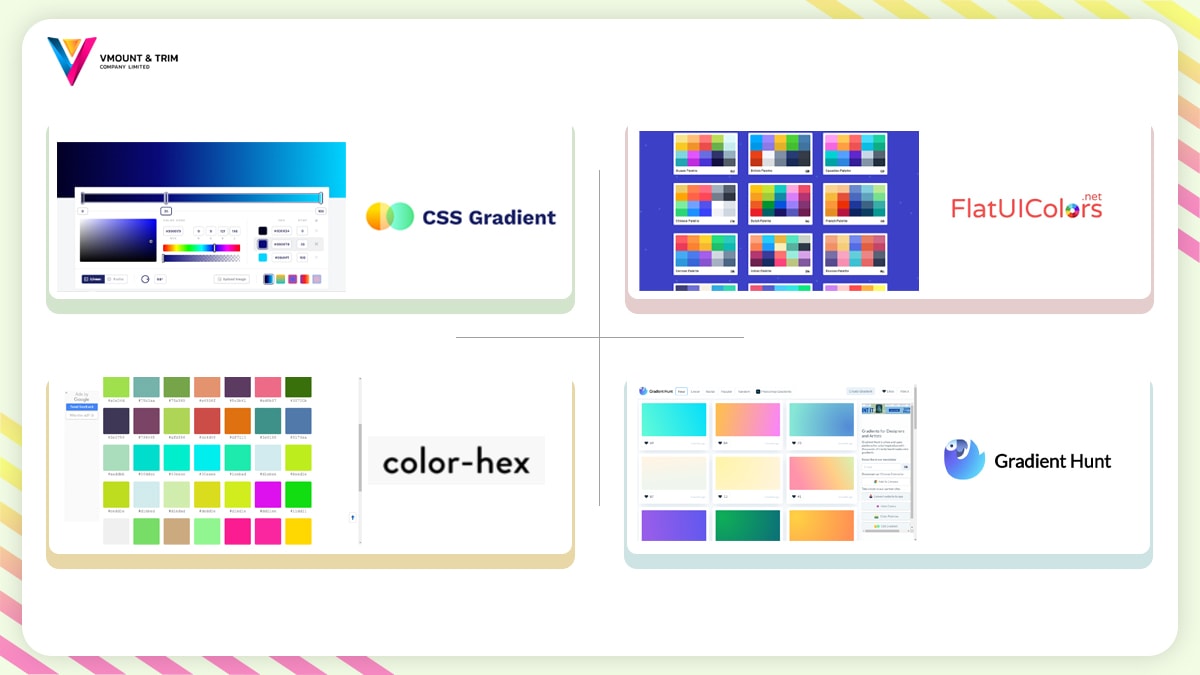
- CSS gradients
https://cssgradient.io/
เว็บไซต์ช่วยวางแผนการไล่สีแบบ Gradients - FlatUIColors
https://flatuicolors.com/
ชุดสีแบบสไตล์แฟลต นุ่มนวล สดใส สำหรับคนที่ไม่ชอบการไล่สี ชอบสีแบน ๆ เว็บไซต์นี้ตอบโจทย์ - Color-hex
https://www.color-hex.com/color/9b59b6
แสดงสีแบบไล่สี ทั้งแบบ Shade และแบบ Tints พร้อมโค้ดสี อีกทั้งยังช่วยแนะนำสีที่ใกล้เคียง หรือ ชุดสีที่เหมาะสม และแนะนำพาเลท เหมาะสำหรับงานสไตล์ monochrome - Gradient Hunt
https://gradienthunt.com/
เว็บที่มีระบบ Popular และการไล่สีแบบ Radial คือ การไล่สีจากจุดศูนย์กลาง สีแบบ radial จึงมีความนุ่มนวลเหมือนสายรุ้งที่สวยงามแปลกตา

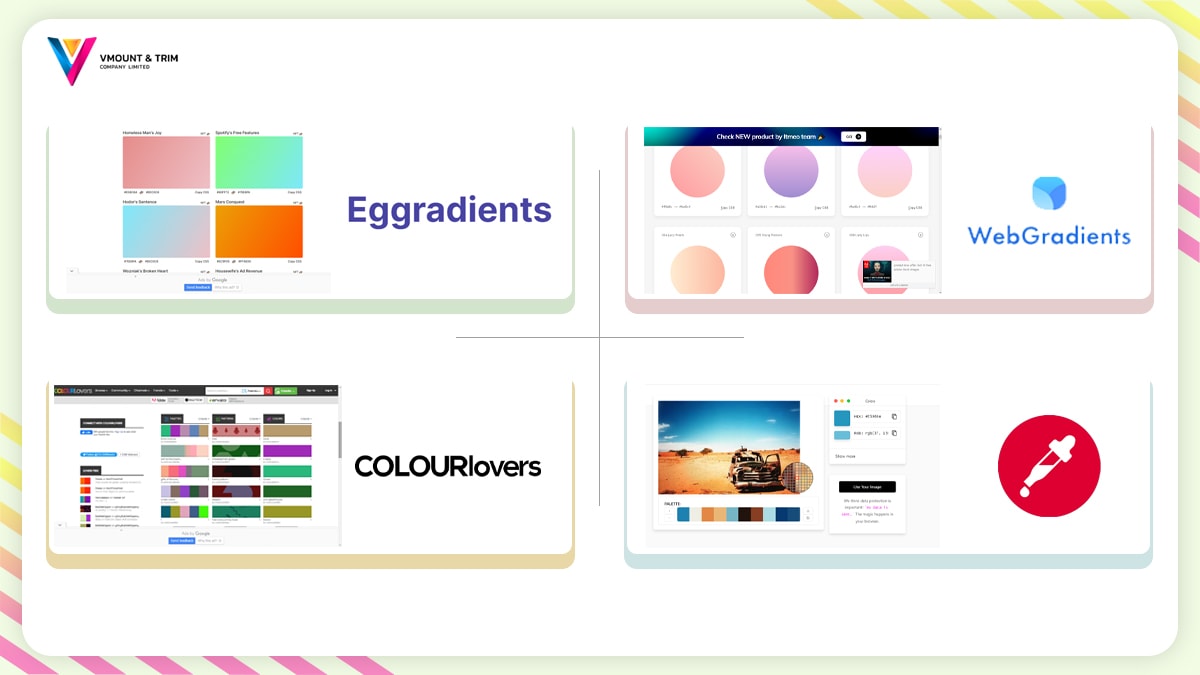
- Egg gradient
https://www.eggradients.com/
ความพิเศษของเว็บไซต์นี้คือ ทุกอย่างจะเป็นรูปไข่ หน้าตาน่ารัก - WebGradients
https://webgradients.com/
เว็บไล่สีที่มีหลากหลายแบบ ทั้งแบบนุ่มนวลและสีสันโดดเด่นสะดุดตา - Colour Lovers
https://www.colourlovers.com/
เว็บไซต์สำหรับการไล่เฉดสีและเลือกเฉดสีที่มีมานานมาก มีคู่มือคู่สีสำหรับดีไซน์เนอร์ ที่มีพาเลตสีที่เยอะมาก สามารถนำไปใช้งานได้ทั้งงานดิจิตัล งานออกแบบตกแต่งภายใน งานทำแพทเทิร์น และงานอื่น ๆ อีกมากมาย - Image color picker
https://imagecolorpicker.com/
เว็บที่ช่วยตามหาสีจากรูปภาพ เพียงอัพโหลดรูปที่ต้องการใช้งานลงไป เว็บก็จะช่วยคำนวนค่าสีออกมาเป็น palette สีที่สวยงาม ช่วยทำให้งานคุมโทน

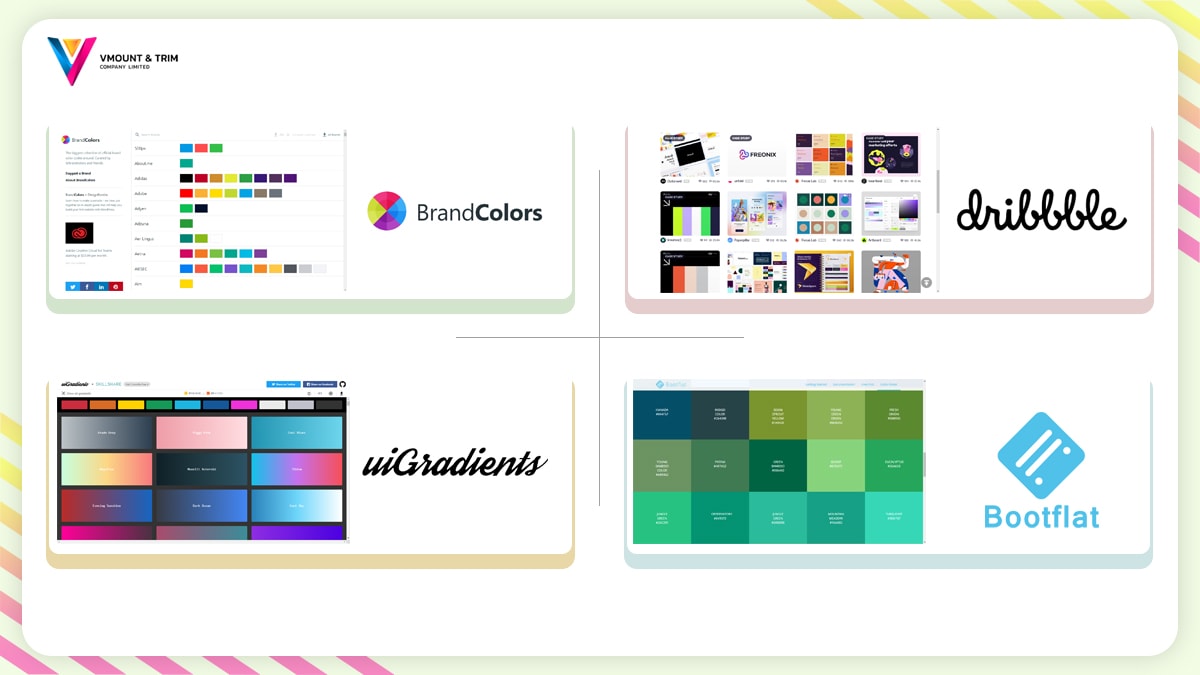
- BrandColors
https://brandcolors.net/
เว็บไซต์ที่ดึงสีหลัก ๆ จากแบรนด์ชื่อดังต่าง ๆ ทั่วโลกมาให้ดูเป็นตัวอย่าง โดยสามารถเลือกดูแบรนด์ที่มีสีหลักใกล้เคียงกับงานของเราเพื่อเป็นไอเดียในการออกแบบได้ - Dribbble
https://dribbble.com/
เว็บไซต์ที่รวบรวมงานออกแบบล้ำ ๆ จากดีไซน์เนอร์ทั่วโลก เพียงกดเข้าไปดูงาน จะมีพาเลตสีตัวอย่างให้เรายืมนำไปใช้งานได้ แถมยังมีหลากหลายสไตล์ให้เลือก และมีปุ่มให้ดาวน์โหลดชุดสีอีกด้วย - uiGradients
https://uigradients.com/#Argon
ถ้าชอบการทำ Gradient ต้องไม่พลาดเว็บนี้ เพราะมีทั้ง Hex code และ CSS ที่ไล่สีมาให้พร้อม สามารถนำไปใช้งานได้ทันที - Bootflat
http://bootflat.github.io/color-picker
เว็บไซต์สำหรับคนชอบสีสไตล์ Flat สีเรียบ ๆ นุ่มละมุน ไล่สีได้สวยงาม