ออกแบบโลโก้และฉลากสินค้าง่าย ๆ ด้วย Illustrator ที่คุณเองก็ทำได้!

จะสร้างแบรนด์ทั้งทีแต่ไม่มีโลโก้และฉลากสินค้า แทนที่จะไปจ้างตามร้านให้เสียเงิน ทำไมไม่ลองเปิดคอมหรือโน๊ตบุคแล้วทำด้วยตัวเองจากโปรแกรม Illustrator ดูล่ะ! เพราะนอกจากจะได้โลโก้และฉลากที่สวยงามถูกใจเราแล้ว ยังได้แสดงฝีมือและเพิ่มสกิลใหม่ ๆ ให้กับตัวเองด้วยนะคะ ส่วนวิธีทำจะเป็นยังไง V Mount นำมาบอกแบบละเอียด ให้ลองไปทำตามด้วยตัวเองแล้ว ณ บัดนี้ พร้อมแล้ว..ลุยกันเลยค่ะ

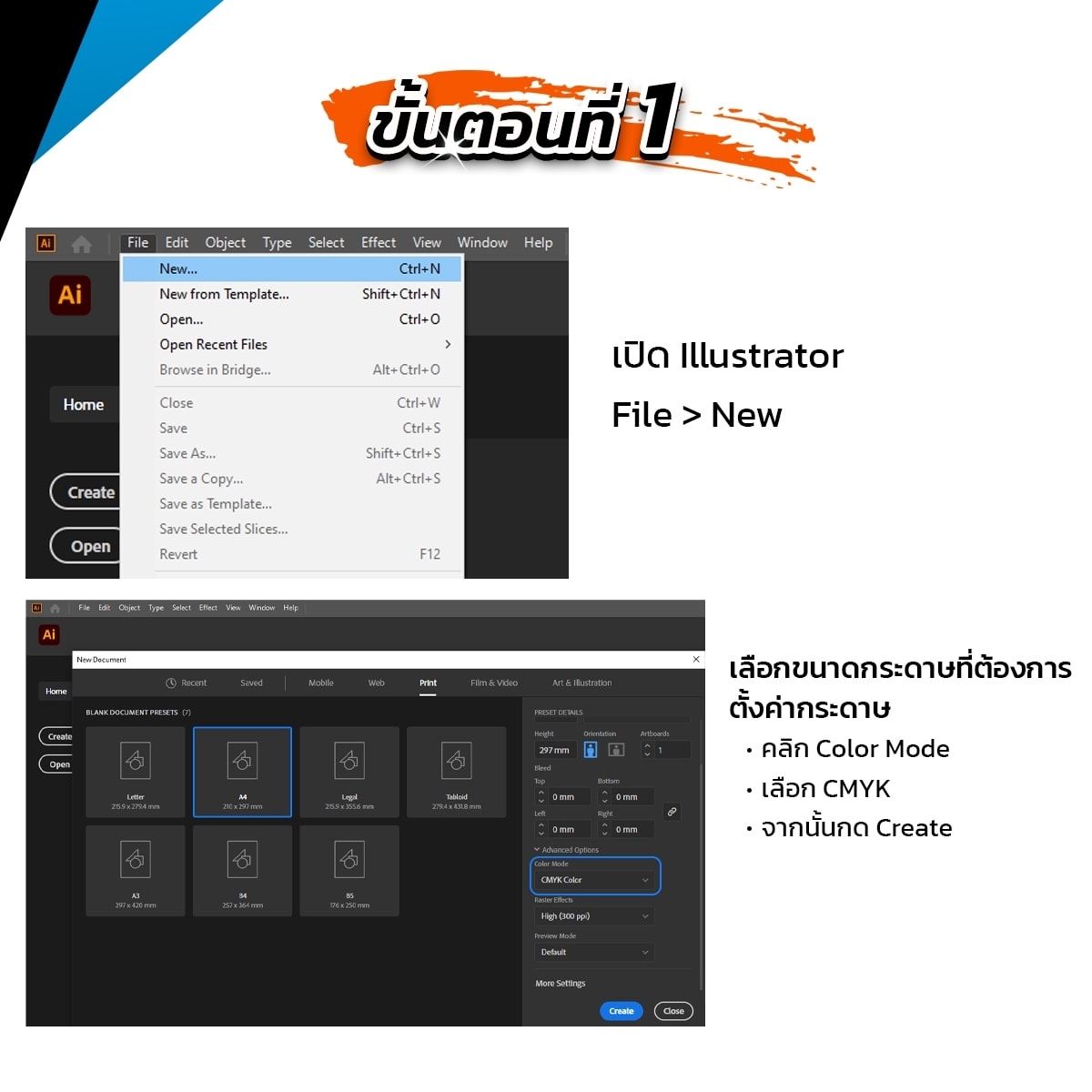
1. เปิด Illustrator > File > New (Size กระดาษเลือกขนาด A3 หรือ A4 และตั้งค่ากระดาษแบบแนวนอนหรือแนวตั้งก็ได้) จากนั้น คลิก Color Mode เลือก CMYK จากนั้นกด OK

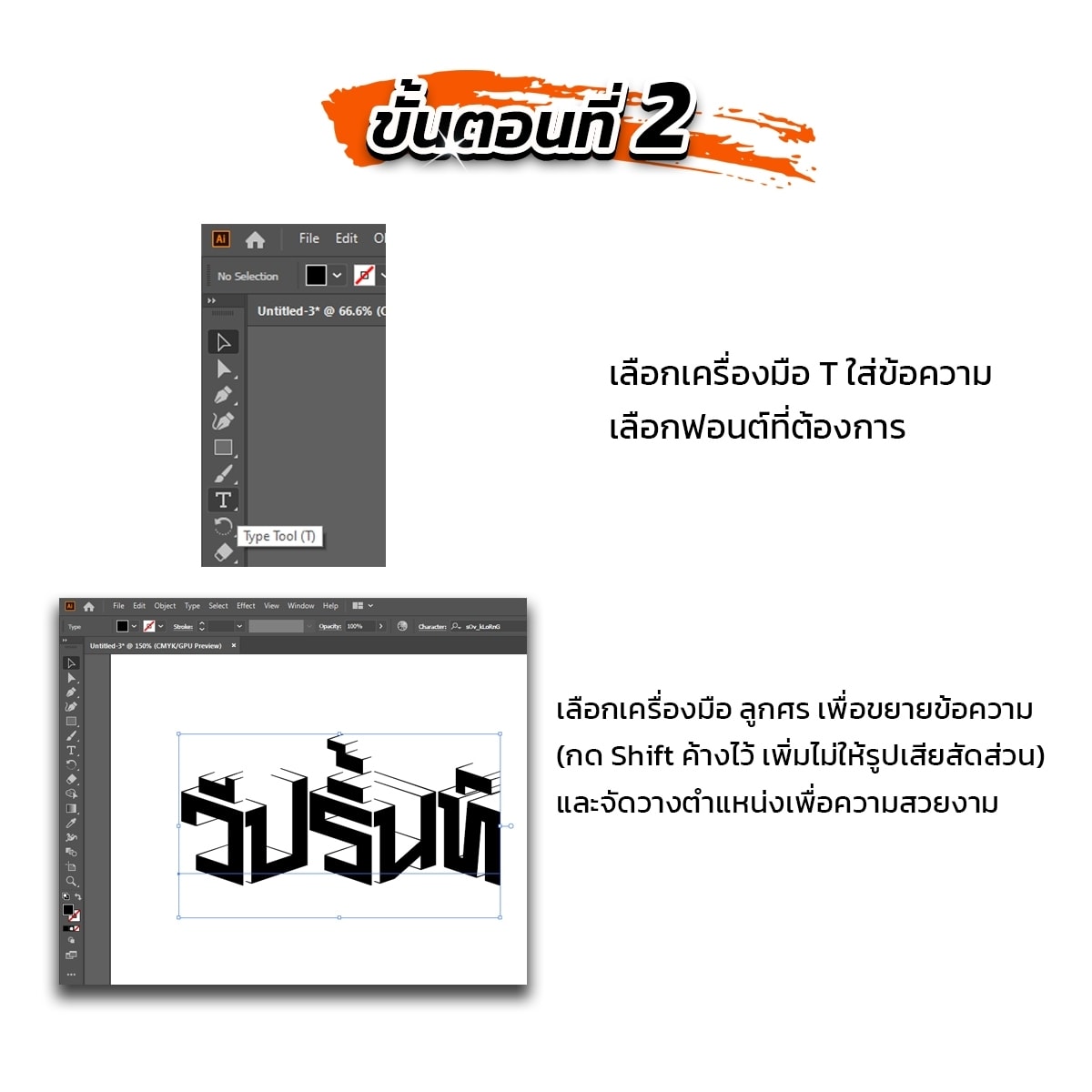
2. เลือกเครื่องมือ T และเลือกฟอร์นภาษาไทย > พิมพ์ข้อความที่ต้องการ > Save จากนั้น เลือกเครื่องมือ ลูกศร เพื่อขยายข้อความ (ไปที่มุมล่างซ้าย แล้วคลิกค้าง+Shift ปรับขนาด) และจัดวางตำแหน่งเพื่อความสวยงาม (หากอยากได้ข้อความเพิ่ม ให้ทำซ้ำอีกครั้ง)

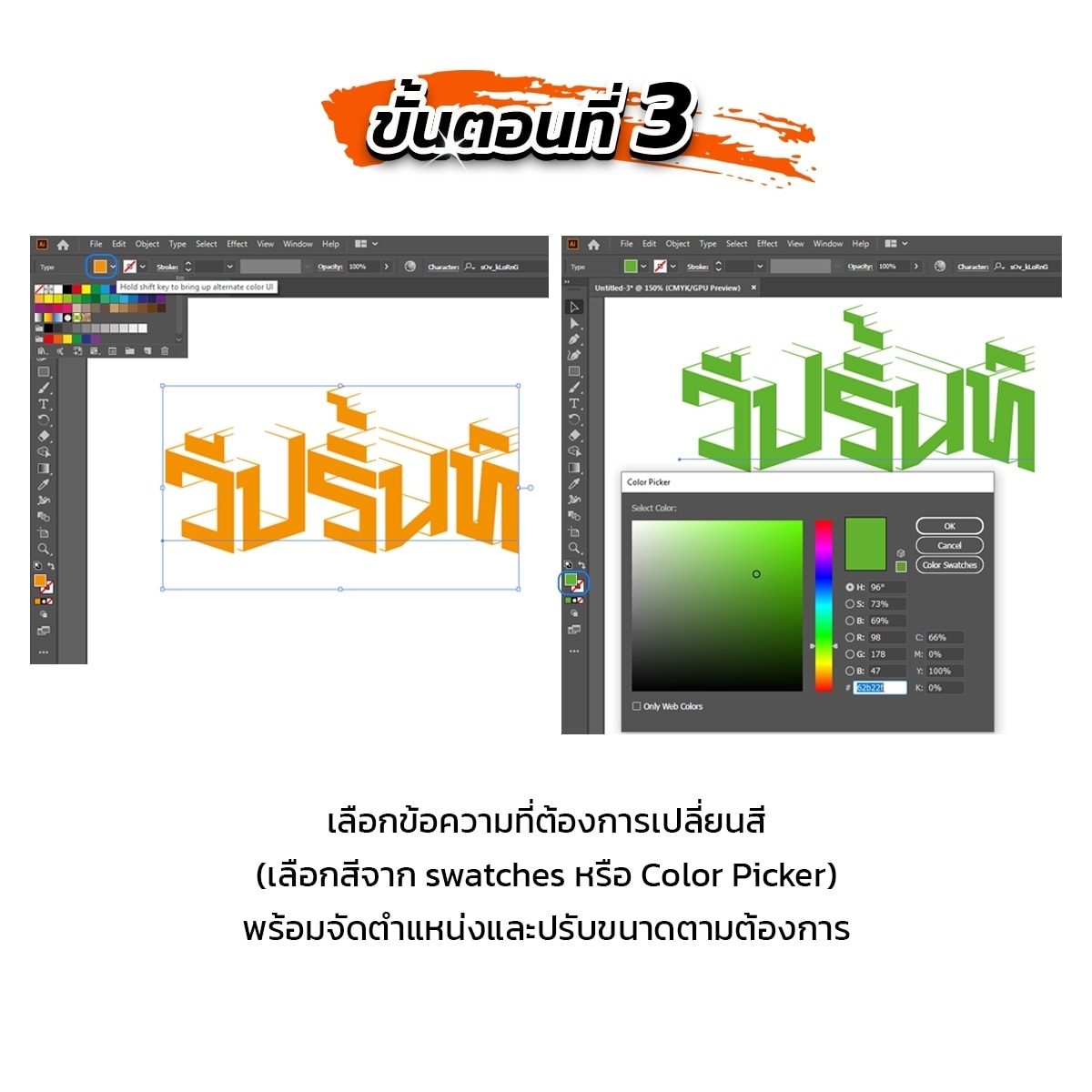
3. เลือกข้อความที่ต้องการเปลี่ยนสี (เลือกสีจาก swatches หรือ Color Picker) พร้อมจัดตำแหน่งและปรับขนาดตามต้องการ

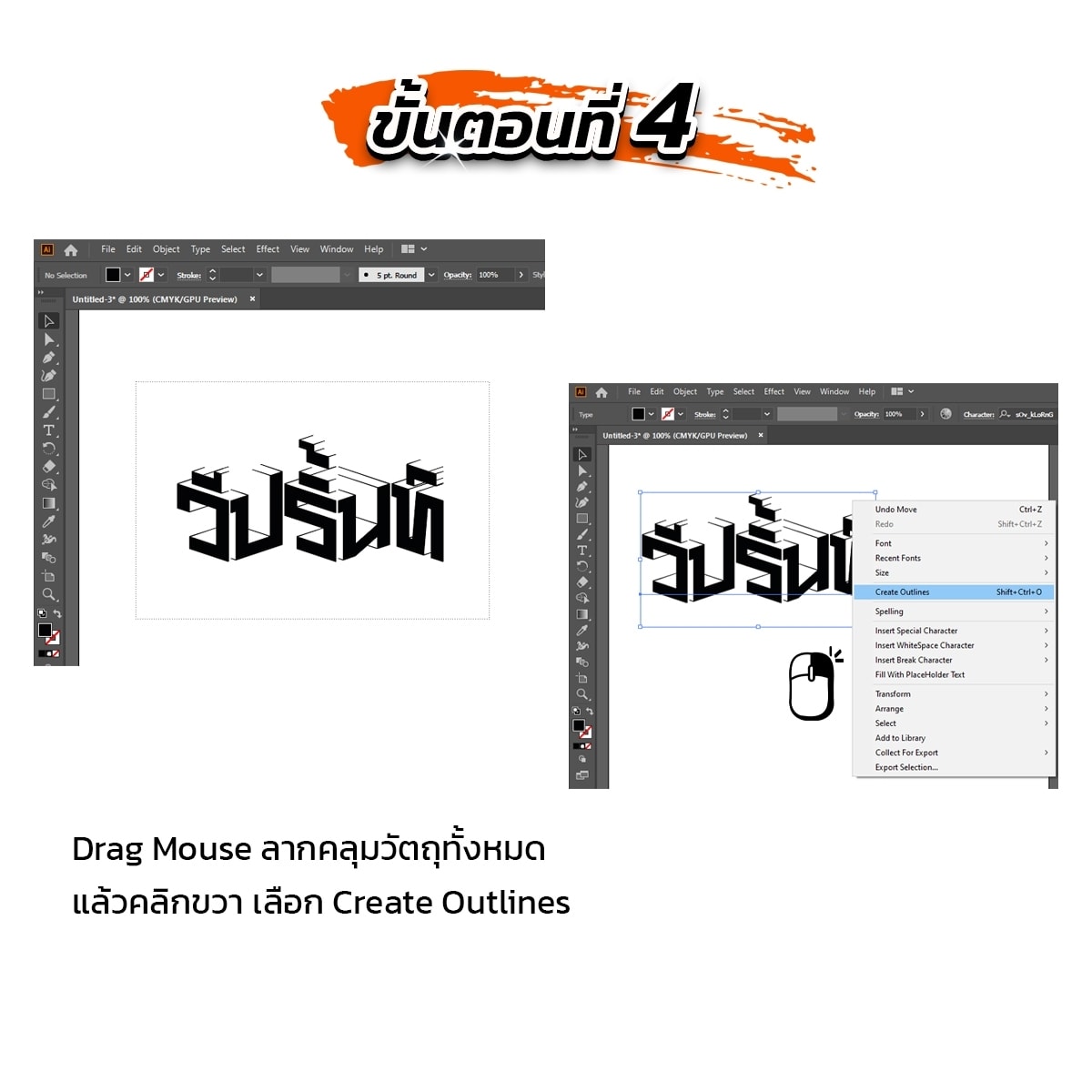
4. Drag Mouse ลากคลุมวัตถุทั้งหมด แล้วคลิกขวา เลือก Create Outlines จากนั้น กด Shift+Alt แล้ว Drag Mouse เพื่อ Copy

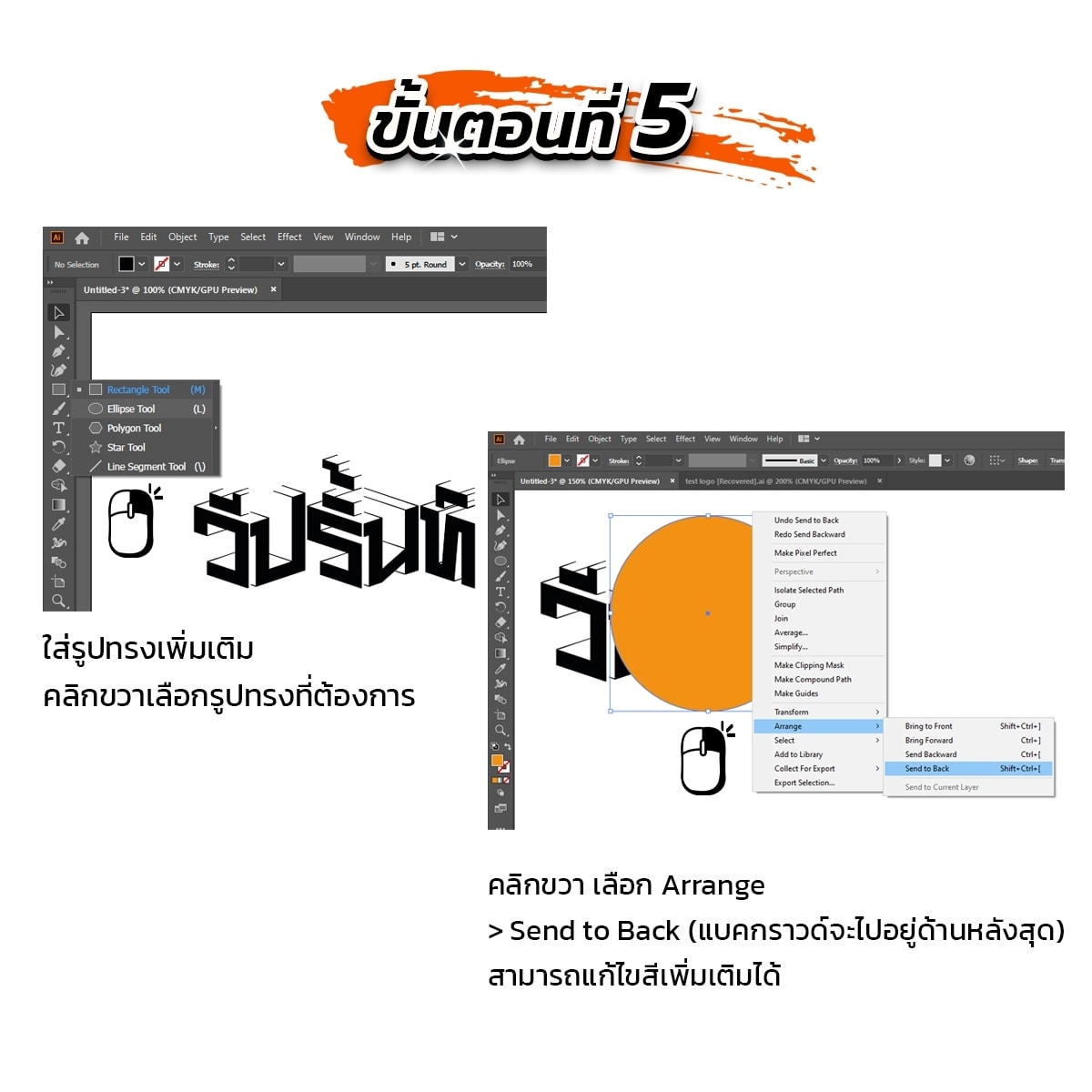
5. ลากชิ้นที่เป็น Blackground ไปกับข้อความ คลิกขวา เลือก Arrange > Send to Back (แบคกราวด์จะไปอยู่ด้านหลังสุด) สามารถแก้ไขสีเพิ่มเติมได้